Usability Design
 We never put code to screen until we have a complete understanding of user needs. By obtaining feedback throughout the design process, it’s our goal to tailor an experience that exceeds customer expectations.
We never put code to screen until we have a complete understanding of user needs. By obtaining feedback throughout the design process, it’s our goal to tailor an experience that exceeds customer expectations.
Our design approach also considers how your digital assets fit your current business goals and processes whether new system development, upgrades or a redesign of existing functionality.
Although each project has unique needs, we typically create three main deliverables: architecture maps, screen flow outlines and wireframe prototypes.
Information Architecture
Information Architecture is often overlooked in website and app design. Especially today, with so many sites created on content management systems the dictate how the content is organized within the narrow content formats they provide. For many, this works.
But too often, your user needs and goals break these content boundaries. Without a clear understanding of how your information architecture works, you could end up with a site that is confusing or inaccessible. By creating navigation maps to illustrate the information hierarchy and the grouping of both content and functions, we establish sites that fit your user needs instead of the confines of the CMS.
Screen Flow Diagrams
We create screen flow diagrams to identify how your user navigates between pages to best achieve their goals on your site or mobile app.  This visual representation of your users movements can help identify stumbling blocks for the user before you’ve moved into a costly development stage.
This visual representation of your users movements can help identify stumbling blocks for the user before you’ve moved into a costly development stage.
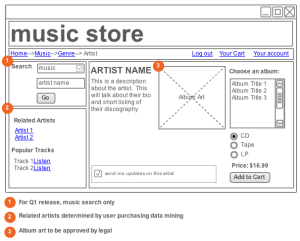
Wireframe Prototyping
Wireframes are key to helping our team and your management understand the hierarchy of key components based on how your user will interface with your website or app. These simple outlines create clarity of the design framework before time is spent “painting” the look and feel of your digital asset.